Joomla Select Options with Style
add Style and Attributes to Joomla Select Options.
A brief tutorial to show how to style individual options within a select.genericlist.

The Joomla html library includes the class select which can be used to generate groups of radio or combo buttons and select boxes.
With increasing ajax requirements it is often necessary to perform some logic on the client forms.
When selects come into play, we often have to resort to ajax calls to update some controls depending on which option is selected.
Adding some extra params to the options allows to create easier interactive code that manipulates them with a single jQuery('option.myclass'), in combination with some css.
To create a select box we use the function:
PHP Code:JHTML::_('select.genericlist',...);
which invokes the method genericlist() in /libraries/joomla/html/html/select.php
and we have two ways of providing the structure which holds the options:
a) create an array of objects each having, at least, two properties: value and text;
b) create individual options with a call to JHTML:: _('select.option',...);
While the first approach is very handy when creating a lookup list straight from the database:
PHP Code:
the second is by far more common:
PHP Code:
Get to the point. How do I style the options?
Depending on your situation (case a. or case b.) you need to follow a different approach.
The solution to case a. was presented http://stackoverflow.com/questions/10918584/adding-attributes-to-select-options-in-joomla.
Regarding case b., I wasn't able to find a satisfactory (i.e. Working) answer anywhere, so I gathered some tips here http://joomla-support.ru/archive/index.php/t-29437.html and looking at the source code of select.php. Without further ado, the code:
This comes from a real project, loading the listing types of the joomlistings component.
PHP Code:
Invoking this function
This function is invoked like this:
PHP Code:
And the $listingTypes is the result of loadObjectList() from the database:
PHP Code:
HTML representation:
This piece of code generates the following markup
HTML Code:
The result:
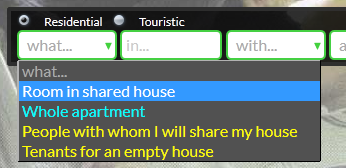
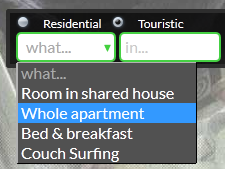
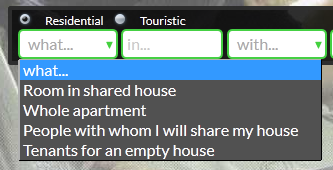
This is what I achieve with a simple jQuery script which toggles a class on the form container and a css which – based on the classes combination – shows or hides selected options:


As you can see, some options are toggled (shown/hidden) when the radio button above are clicked.
The radio button is bound to a jQuery function which will toggle the class of the div containing the select:
Javascript Code:
The css does the rest:
CSS Code:div#searchconditions.style-residential select#listingtype option.tourist {display:none}
See it in action
Live on www.gay-houseshare.com
A word of caution
While this approach is effective, the way different browsers display styled options varies, so you should use a different type of control to ensure proper display. Even at the end of 2012 most browsers don't support transparent colors (rgba) as background of options.
If you choose to use a select box, which is excellent for accessibility and compatibility, there are neat scripts that will replace the select with different components, often inheriting the classes and behaviour (click etc.) of the original selects and options, making these approaches very compatible with the code presented. Some of these tools include jquery.ui.cutom.select
http://www.georgepaterson.com/sandbox/jquery-ui-custom-select-demo/
and selectBox:
http://labs.abeautifulsite.net/jquery-selectBox/